
Oke dalam postingan kali ini saya akan berbagi tips Cara Praktis Memasang Komentar Facebook di Blog, karna menurut saya, dengan adanya komentar dari sosial media facebook, dapat memudahkan si pengunjung yang telah membaca artikel diBlog kita untuk meninggalkan komentar dia melalui komentar facebook yang menurut saya lebih simpel dan praktis,
oke, ini previewnya ;

oke, kita langsung ke langkahnya :
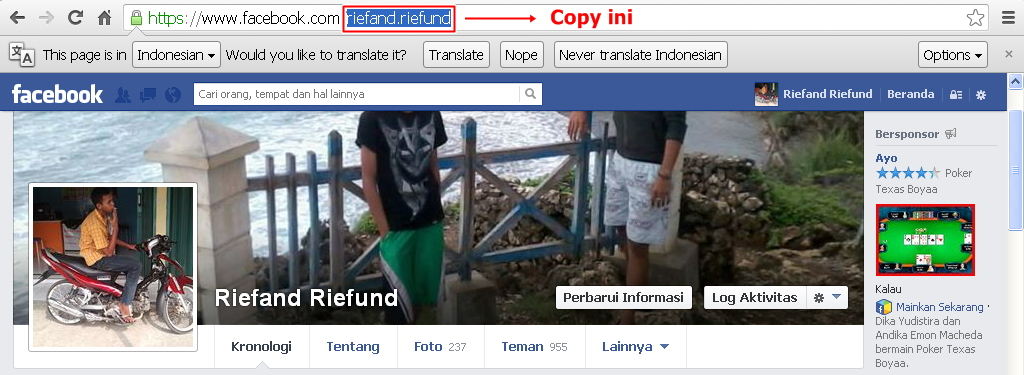
Pertama siapkan dulu ID Facebook anda, denga cara sig in di Facebook dlu, lalu klik profil dan lihat di Url nya, dan salin nama pengguna facebook anda
lihat contoh dibawah ini :

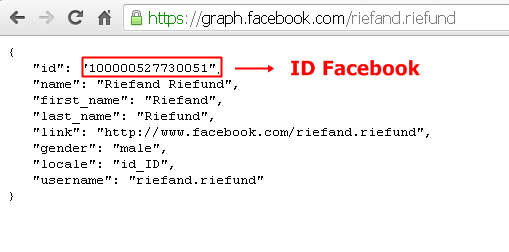
Langkah selanjutnya copy paste link dibawah ini, dan ganti ID Facebook dengan ID Facebook anda, dan akan muncul tampilan seperti berikut :
https://graph.facebook.com/ID Facebook
Maka akan muncul tampilan seperti berikut :

Kemudian masuk pada Dasboard blogger anda, lalu Pilih Template dan pilih Edit HTML, kemudian tekan Ctrl+F lalu cari kode ini <div class='comments' id='comments'>, setelah ketemu kode <div class='comments' id='comments'>
setelah ketemu kode <div class='comments' id='comments'> , copy dan paste kode dibawah ini tepat dibawah kode <div class='comments' id='comments'>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'><div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='500'/></b:if></div>
<div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID Facebook' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
Pada kode diatas cari meta content='ID Facebook' dan ganti 'ID Facebook' dengan ID Facebook anda, simpan dan lihat hasilnya..
Semoga membantu, terima kasih sudah berkunjung
nice share gan :D (h)
ReplyDelete:-#
Delete