
Ingin tampilan arsip blog jadi lebih menarik dengan tampilan seperti kalendar dan ada gambar cewek nya :3
kali ini saya akan berbagi kode JS untuk merubah tampilan arsip blog menjadi kalendar dan langkah penerapannya. Kode ini dibuat oleh phydeaux3 beberapa tahun yang lalu.
Dari kode ini saya modif dengan beberapa gambar yang mungkin anda sukai. Kita langsung ke tahap pemasangannya, tidak sulit menurut saya kalau mau mencoba :)
Cara pemasangan di Blogspot :
1. Tambah Dulu gadget Arsip Blog ya
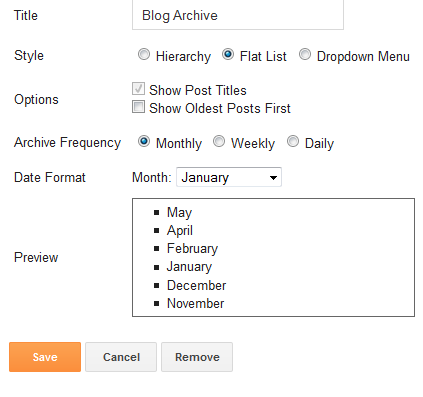
2. Set Arsip Blog nya sama persis seperti gambar dibawah ini, Style pilih "Flat List" jangan yang lainnya, dan Archive Frequency Pilih "Bulan/Monthly", Setelah itu klik Save.

3. Selanjutnya ke Blogger > Template > Edit HTML (Backup dulu template sobat supaya aman)
4. Cari kode "BlogArchive1" (Perhatikan IDnya biasanya berbeda)
5. Ganti kode diabawah ini
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>

6. Ganti kode yang ada pada langkah no 5 dengan kode dibawah ini :
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='toggle' var='interval'>
<!-- Toggle not needed for Calendar -->
</b:includable>
<b:includable id='flat' var='data'>
<div id='bloggerCalendarList'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</div>
<div id='blogger_calendar' style='display:none'>
<table id='bcalendar'><caption id='bcaption'>
</caption>
<!-- Table Header -->
<thead id='bcHead'></thead>
<!-- Table Footer -->
<!-- Table Body -->
<tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr>
<tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr>
<tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr>
<tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr>
<tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr>
<tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr>
</tbody>
</table>
<table id='bcNavigation'><tr>
<td id='bcFootPrev'></td>
<td id='bcFootAll'></td>
<td id='bcFootNext'></td>
</tr></table>
<div id='calLoadingStatus' style='display:none; text-align:center;'>
<script type='text/javascript'>bcLoadStatus();</script>
</div>
<div id='calendarDisplay'/>
</div>
<script type='text/javascript'> initCal();</script>
</b:includable>
<b:includable id='posts' var='posts'>
<!-- posts not needed for Calendar -->
</b:includable>
<b:includable id='menu' var='data'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
<b:includable id='interval' var='intervalData'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
</b:widget>
7. Sekarang cari kode </head> dan letakkan kode dibawah ini diatasnya / sebelumnya
<script type='text/javascript'>
//<![CDATA[
var bcLoadingImage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbpdjl3v2I5CY1vVI3wXaYLY_A_a1uFYb14MNxHvvAqMOZuDHMoK4asTIZTEy69GOgCbaDrCRtJ0Ru5iPs59qxQVeGS1WZ9U6Zy9YaSYAXPoKmdL-xVLZvu4fD0KS_-Z4pDtIWeBliJhE/s1600/horizontal-loading.gif";
var bcLoadingMessage = " Loading....";
var bcArchiveNavText = "View Archive";
var bcArchiveNavPrev = '◄';
var bcArchiveNavNext = '►';
var headDays = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
var headInitial = ["Su","Mo","Tu","We","Th","Fr","Sa"];
// Nothing to configure past this point ----------------------------------
var timeOffset;
var bcBlogID;
var calMonth;
var calDay = 1;
var calYear;
var startIndex;
var callmth;
var bcNav = new Array ();
var bcList = new Array ();
//Initialize Fill Array
var fill = ["","31","28","31","30","31","30","31","31","30","31","30","31"];
function openStatus(){
document.getElementById('calLoadingStatus').style.display = 'block';
document.getElementById('calendarDisplay').innerHTML = '';
}
function closeStatus(){
document.getElementById('calLoadingStatus').style.display = 'none';
}
function bcLoadStatus(){
cls = document.getElementById('calLoadingStatus');
img = document.createElement('img');
img.src = bcLoadingImage;
img.style.verticalAlign = 'middle';
cls.appendChild(img);
txt = document.createTextNode(bcLoadingMessage);
cls.appendChild(txt);
}
function callArchive(mth,yr,nav){
// Check for Leap Years
if (((yr % 4 == 0) && (yr % 100 != 0)) || (yr % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
calMonth = mth;
calYear = yr;
if(mth.charAt(0) == 0){
calMonth = mth.substring(1);
}
callmth = mth;
bcNavAll = document.getElementById('bcFootAll');
bcNavPrev = document.getElementById('bcFootPrev');
bcNavNext = document.getElementById('bcFootNext');
bcSelect = document.getElementById('bcSelection');
a = document.createElement('a');
at = document.createTextNode(bcArchiveNavText);
a.href = bcNav[nav];
a.appendChild(at);
bcNavAll.innerHTML = '';
bcNavAll.appendChild(a);
bcNavPrev.innerHTML = '';
bcNavNext.innerHTML = '';
if(nav < bcNav.length -1){
a = document.createElement('a');
a.innerHTML = bcArchiveNavPrev;
bcp = parseInt(nav,10) + 1;
a.href = bcNav[bcp];
a.title = 'Previous Archive';
prevSplit = bcList[bcp].split(',');
a.onclick = function(){bcSelect.options[bcp].selected = true;openStatus();callArchive(prevSplit[0],prevSplit[1],prevSplit[2]);return false;};
bcNavPrev.appendChild(a);
}
if(nav > 0){
a = document.createElement('a');
a.innerHTML = bcArchiveNavNext;
bcn = parseInt(nav,10) - 1;
a.href = bcNav[bcn];
a.title = 'Next Archive';
nextSplit = bcList[bcn].split(',');
a.onclick = function(){bcSelect.options[bcn].selected = true;openStatus();callArchive(nextSplit[0],nextSplit[1],nextSplit[2]);return false;};
bcNavNext.appendChild(a);
}
script = document.createElement('script');
script.src = 'http://www.blogger.com/feeds/'+bcBlogId+'/posts/summary?published-max='+calYear+'-'+callmth+'-'+fill[calMonth]+'T23%3A59%3A59'+timeOffset+'&published-min='+calYear+'-'+callmth+'-01T00%3A00%3A00'+timeOffset+'&max-results=100&orderby=published&alt=json-in-script&callback=cReadArchive';
document.getElementsByTagName('head')[0].appendChild(script);
}
function cReadArchive(root){
// Check for Leap Years
if (((calYear % 4 == 0) && (calYear % 100 != 0)) || (calYear % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
closeStatus();
document.getElementById('lastRow').style.display = 'none';
calDis = document.getElementById('calendarDisplay');
var feed = root.feed;
var total = feed.openSearch$totalResults.$t;
var entries = feed.entry || [];
var fillDate = new Array();
var fillTitles = new Array();
fillTitles.length = 32;
var ul = document.createElement('ul');
ul.id = 'calendarUl';
for (var i = 0; i < feed.entry.length; ++i) {
var entry = feed.entry[i];
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == "alternate") {
var link = entry.link[j].href;
}
}
var title = entry.title.$t;
var author = entry.author[0].name.$t;
var date = entry.published.$t;
var summary = entry.summary.$t;
isPublished = date.split('T')[0].split('-')[2];
if(isPublished.charAt(0) == '0'){
isPublished = isPublished.substring(1);
}
fillDate.push(isPublished);
if (fillTitles[isPublished]){
fillTitles[isPublished] = fillTitles[isPublished] + ' | ' + title;
}
else {
fillTitles[isPublished] = title;
}
li = document.createElement('li');
li.style.listType = 'none';
li.innerHTML = '<a href="'+link+'">'+title+'</a>';
ul.appendChild(li);
}
calDis.appendChild(ul);
var val1 = parseInt(calDay, 10)
var valxx = parseInt(calMonth, 10);
var val2 = valxx - 1;
var val3 = parseInt(calYear, 10);
var firstCalDay = new Date(val3,val2,1);
var val0 = firstCalDay.getDay();
startIndex = val0 + 1;
var dayCount = 1;
for (x =1; x < 38; x++){
var cell = document.getElementById('cell'+x);
if( x < startIndex){
cell.innerHTML = ' ';
cell.className = 'firstCell';
}
if( x >= startIndex){
cell.innerHTML = dayCount;
cell.className = 'filledCell';
for(p = 0; p < fillDate.length; p++){
if(dayCount == fillDate[p]){
if(fillDate[p].length == 1){
fillURL = '0'+fillDate[p];
}
else {
fillURL = fillDate[p];
}
cell.className = 'highlightCell';
cell.innerHTML = '<a href="/search?updated-max='+calYear+'-'+callmth+'-'+fillURL+'T23%3A59%3A59'+timeOffset+'&updated-min='+calYear+'-'+callmth+'-'+fillURL+'T00%3A00%3A00'+timeOffset+'" title="'+fillTitles[fillDate[p]].replace(/"/g,'\'')+'">'+dayCount+'</a>';
}
}
if( dayCount > fill[valxx]){
cell.innerHTML = ' ';
cell.className = 'emptyCell';
}
dayCount++;
}
}
visTotal = parseInt(startIndex) + parseInt(fill[valxx]) -1;
if(visTotal >35){
document.getElementById('lastRow').style.display = '';
}
}
function initCal(){
document.getElementById('blogger_calendar').style.display = 'block';
var bcInit = document.getElementById('bloggerCalendarList').getElementsByTagName('a');
var bcCount = document.getElementById('bloggerCalendarList').getElementsByTagName('li');
document.getElementById('bloggerCalendarList').style.display = 'none';
calHead = document.getElementById('bcHead');
tr = document.createElement('tr');
for(t = 0; t < 7; t++){
th = document.createElement('th');
th.abbr = headDays[t];
scope = 'col';
th.title = headDays[t];
th.innerHTML = headInitial[t];
tr.appendChild(th);
}
calHead.appendChild(tr);
for (x = 0; x <bcInit.length;x++){
var stripYear= bcInit[x].href.split('_')[0].split('/')[3];
var stripMonth = bcInit[x].href.split('_')[1];
bcList.push(stripMonth + ','+ stripYear + ',' + x);
bcNav.push(bcInit[x].href);
}
var sel = document.createElement('select');
sel.id = 'bcSelection';
sel.onchange = function(){var cSend = this.options[this.selectedIndex].value.split(',');openStatus();callArchive(cSend[0],cSend[1],cSend[2]);};
q = 0;
for (r = 0; r <bcList.length; r++){
var selText = bcInit[r].innerHTML;
var selCount = bcCount[r].innerHTML.split('> (')[1];
var selValue = bcList[r];
sel.options[q] = new Option(selText + ' ('+selCount,selValue);
q++
}
document.getElementById('bcaption').appendChild(sel);
var m = bcList[0].split(',')[0];
var y = bcList[0].split(',')[1];
callArchive(m,y,'0');
}
function timezoneSet(root){
var feed = root.feed;
var updated = feed.updated.$t;
var id = feed.id.$t;
bcBlogId = id.split('blog-')[1];
upLength = updated.length;
if(updated.charAt(upLength-1) == "Z"){timeOffset = "+00:00";}
else {timeOffset = updated.substring(upLength-6,upLength);}
timeOffset = encodeURIComponent(timeOffset);
}
//]]>
</script>
<script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'></script>
8. Klik Save, pemasangan sudah hampir selesai
Penambahan CSS Tema / gambar pada kalendarnya
1. Cara pemasangannya masih dibagian Template, sekarang cari kode berikut ]]></b:skin> dan letakan salah satu code tema berikut tepat diatasnya / sebelumnya

/* Start of Post Navigator by MBT (LIGHT Theme) ------ */
#calendarDisplay {display:none;}
/* div that holds calendar */
#blogger_calendar { margin:0px auto 0px 0px;width:100%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #C7C7C7;padding:2px;margin:10px 0 0;background:#fff;font:bold 100% Tahoma, Arial, Sans-serif}
/* The Archive Select Menu */
#bcaption select {background:#ffff;border:0 solid #C7C7C7;color:#0080ff;font-weight:bold;text-align:center;}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:3px; border:1px solid #C7C7C7; font:bold 100% Tahoma, Arial, Sans-serif;background:#fff;color:#0080ff;}
/* The calendar Table */
table#bcalendar {border:1px solid #C7C7C7;border-top:0; margin:0px 0 0px;width:100%;background:#fff}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {cursor:pointer; text-align:center; border-radius:4px; padding:3px;border:1px solid #C7C7C7; color:#666;font:bold 100% Tahoma, Arial, Sans-serif;}
/* Links in Calendar */
table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active {font-weight:bold;color:#ffffff; text-decoration:none;}
table#bcalendar tbody tr td a:hover {color:#ffffff; text-decoration:none;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell { background:#fff;}
td.filledCell:hover { background:#dddddd;}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#53A9FF;border:1px solid #C7C7C7}
td.highlightCell:hover {background:#72B9FF;border:1px solid #C7C7C7}
/* Table Footer Navigation */
table#bcNavigation {width:100%;background:#fff;border:1px solid #C7C7C7;border-top:0;color:#0080ff;font:bold 100% Tahoma, Arial, Sans-serif;}
table#bcNavigation a:link {text-decoration:none;color:#0080ff}
table#bcNavigation a:hover{text-decoration:underline;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a:link {}
#calLoadingStatus img {display: block;width: 80px;margin: 10px auto;}
/* End of Post Navigator by MBT (LIGHT Theme) ------ */

/* Start of Post Navigator by MBT (DARK Theme) ------ */
#calendarDisplay {display:none;}
/* div that holds calendar */
#blogger_calendar { margin:5px 0 5px 10px;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #666666;padding:2px;margin:10px 0 0;background:#333333;font:bold 100% Tahoma, Arial, Sans-serif}
/* The Archive Select Menu */
#bcaption select {background:#333333;border:0 solid #333333;color:#dddddd;font-weight:bold;text-align:center;}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px outset #666666; font:bold 100% Tahoma, Arial, Sans-serif;background:#333333;color:#dddddd}
/* The calendar Table */
table#bcalendar {border:1px solid #666666;border-top:0; margin:0px 0 0px;width:95%;background:#333333}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px outset #666666; color:#F5F202;font:bold 100% Tahoma, Arial, Sans-serif;}
/* Links in Calendar */
table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active {font-weight:bold;color:#ffffff; text-decoration:underline;}
table#bcalendar tbody tr td a:hover {color:#ffffff; text-decoration:none;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#000000;border:1px solid #666666}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#333333;border:1px solid #666666;border-top:0;color:#F5F202;font:bold 100% Tahoma, Arial, Sans-serif;}
table#bcNavigation a:link {text-decoration:none;color:#F5F202}
table#bcNavigation a:hover{text-decoration:underline;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a:link {}
#calLoadingStatus img {display: block;width: 80px;margin: 10px auto;}
/* End of Post Navigator by MBT (DARK Theme) ------ */
#calendarDisplay{display:none}
/* div that holds calendar */
#blogger_calendar *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#blogger_calendar{margin:0 auto;width:100%;padding:150px 8px 8px;background:white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqL-M_6Lhdi1q3VcZKc79S38ifaSWYMZ3iX0G9E7N0pWUPtKnQGuF7-ijSVRKSEe_OnYsIwnapaddX0yvD0m0dVhsRXhhjdDh4msISFyyGmJ7mhlBsuzCdbAGqvjyDTq-4a2dDEt3lN5Q/w250/YUIb.png) no-repeat 100% 0}
/* Table Caption - Holds the Archive Select Menu */
#bcaption{padding:4px 10px;margin:0;font:bold 100% Tahoma,Arial,Sans-serif;background:#232F3F;border:1px solid #2B2B2B;border-radius:2px}
/* The Archive Select Menu */
#bcaption select{background:white;border:1px solid #2B2B2B;padding:1px;width:90%;color:#0D2B47;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead{}
/* Head Entries */
table#bcalendar thead tr th{width:20px;text-align:center;padding:3px;border:1px solid #1A1A1A;font:bold 100% Tahoma,Arial,Sans-serif;background:#232F3F;border-radius:3px;color:#DFDFDF}
/* The calendar Table */
table#bcalendar{margin:0 0;width:100%}
/* The Cells in the Calendar */
table#bcalendar tbody tr td{cursor:pointer;text-align:center;border-radius:3px;padding:3px;border:1px solid #D6D6D6;color:#0D2B47;font:bold 100% Tahoma,Arial,Sans-serif}
/* Links in Calendar */
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active{font-weight:bold;color:#ffffff;text-decoration:none}
table#bcalendar tbody tr td a:hover{color:#ffffff;text-decoration:none}
/* First Row Empty Cells */
table#bcalendar tbody tr td.firstCell{visibility:visible;background:#303030;background:rgba(0,0,0,0.41);border:1px solid #2C2C2C}
/* Cells that have a day in them */
td.filledCell{background:white;background:rgba(255,255,255,0.53)}
td.filledCell:hover{background:#EBEBEB;background:rgba(235,235,235,0.75)}
/* Cells that are empty,after the first row */
td.emptyCell{visibility:hidden}
/* Cells with a Link Entry in them */
table#bcalendar tbody tr td.highlightCell{background:#232F3F;border:1px solid #2B2B2B}
table#bcalendar tbody tr td.highlightCell:hover{background:#1B4174;border:1px solid #2B2B2B}
/* Table Footer Navigation */
table#bcNavigation{width:100%;padding:3px 5px;color:#DADADA;font:bold 100% Tahoma,Arial,Sans-serif;background:#232F3F;border:1px solid #2B2B2B;border-radius:2px}
table#bcNavigation a:link{text-decoration:none;color:#DADADA}
table#bcNavigation a:hover{color:white}
td#bcFootPrev{width:10px}
td#bcFootAll{text-align:center}
td#bcFootNext{width:10px}
ul#calendarUl{margin:5px auto 0!important}
ul#calendarUl li a:link{}
#calLoadingStatus img{display:block;width:80px;margin:10px auto}
#calendarDisplay{display:none}
/* div that holds calendar */
#blogger_calendar *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#blogger_calendar{margin:0 auto;width:100%;padding:180px 8px 8px;background:white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhv9hzUlF8HthBDsIh51KYNq37RP9Vjb8V_BqDZ_qore_NtHot8CvaXBX7_NuEho1OuHSP8y80aFTIuQdsZyAB3mfw4HEbsEvN2mPJetyEI1jOxVVvUhfXJaMJ817kCZ9bhdC6YmU-mFcA/w250/AtsukoMaeda.png) no-repeat 50% -3px}
/* Table Caption - Holds the Archive Select Menu */
#bcaption{padding:3px 10px;margin:0;font:bold 100% Tahoma,Arial,Sans-serif;background:#1BA3CE;border-radius:2px}
/* The Archive Select Menu */
#bcaption select{background:white;border:1px solid #0081BE;padding:1px;width:90%;color:#0591C7;font-weight:bold}
/* The Heading Section */
table#bcalendar thead{}
/* Head Entries */
table#bcalendar thead tr th{width:20px;text-align:center;padding:3px;font:bold 100% Tahoma,Arial,Sans-serif;background:#1BA3CE;border-radius:3px;color:white}
/* The calendar Table */
table#bcalendar{margin:0 0;width:100%}
/* The Cells in the Calendar */
table#bcalendar tbody tr td{cursor:pointer;text-align:center;border-radius:3px;padding:3px;color:#01A5CE;border:1px solid #DCEFF5;font:bold 100% Tahoma,Arial,Sans-serif}
/* Links in Calendar */
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active{font-weight:bold;color:#ffffff;text-decoration:none}
table#bcalendar tbody tr td a:hover{color:#ffffff;text-decoration:none}
/* First Row Empty Cells */
table#bcalendar tbody tr td.firstCell{visibility:visible;background:white;background:rgba(255,255,255,0.45)}
/* Cells that have a day in them */
td.filledCell{background:white}
td.filledCell:hover{background:#D8F4FF}
/* Cells that are empty,after the first row */
td.emptyCell{visibility:hidden}
/* Cells with a Link Entry in them */
table#bcalendar tbody tr td.highlightCell{background:#1BA3CE}
table#bcalendar tbody tr td.highlightCell:hover{background:#00BAF5}
/* Table Footer Navigation */
table#bcNavigation{width:100%;padding:3px 5px;color:white;font:bold 100% Tahoma,Arial,Sans-serif;background:#1BA3CE;border-radius:2px}
table#bcNavigation a:link{text-decoration:none;color:#DBF5FF}
table#bcNavigation a:hover{color:white}
td#bcFootPrev{width:10px}
td#bcFootAll{text-align:center}
td#bcFootNext{width:10px}
ul#calendarUl{margin:5px auto 0!important}
ul#calendarUl li a:link{}
#calLoadingStatus{background:white;padding:10px 0}
#calLoadingStatus img{display:block;width:80px;margin:0 auto 10px}
#calendarDisplay{display:none}
/* div that holds calendar */
#blogger_calendar *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#blogger_calendar{margin:0 auto;width:100%;padding:180px 8px 8px;background:white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1W09b06rJYgsC1EIDc2WY05880N-uzDHH2QWBk9kc-u4mthpVLhdghwyiqAknN6lCiEoBcwrdD8pJ-LhgjbgxgqBpT7Q5vv8SrPcPpm5VxgAXQbFC59VwfU6i76d6DgE_zg81QAeycyo/w250/2011215_ohshimayuko.png) no-repeat 50% -10px}
/* Table Caption - Holds the Archive Select Menu */
#bcaption{padding:4px 10px;margin:0;font:bold 100% Tahoma,Arial,Sans-serif;background:#790000;border:1px solid #400;border-radius:2px}
/* The Archive Select Menu */
#bcaption select{background:white;border:0 solid #420000;width:90%;color:#8B0101;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead{}
/* Head Entries */
table#bcalendar thead tr th{width:20px;text-align:center;padding:3px;border:1px solid #400;font:bold 100% Tahoma,Arial,Sans-serif;background:#790000;border-radius:3px;color:white}
/* The calendar Table */
table#bcalendar{margin:0;width:100%}
/* The Cells in the Calendar */
table#bcalendar tbody tr td{cursor:pointer;text-align:center;border-radius:3px;padding:3px;border:1px solid #CCC;color:#500;font:bold 100% Tahoma,Arial,Sans-serif}
/* Links in Calendar */
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active{font-weight:bold;color:#ffffff;text-decoration:none}
table#bcalendar tbody tr td a:hover{color:#ffffff;text-decoration:none}
/* First Row Empty Cells */
td.firstCell{visibility:visible}
/* Cells that have a day in them */
td.filledCell{background:white;background:rgba(255,255,255,0.54)}
td.filledCell:hover{background:#EBEBEB;background:rgba(255,255,255,0.79)}
/* Cells that are empty,after the first row */
td.emptyCell{visibility:hidden}
/* Cells with a Link Entry in them */
table#bcalendar tbody tr td.highlightCell{background:#790000;border:1px solid #9E0000}
table#bcalendar tbody tr td.highlightCell:hover{background:#B60000;border:1px solid #9E0000}
/* Table Footer Navigation */
table#bcNavigation{width:100%;padding:3px 5px;color:#F1F1F1;font:bold 100% Tahoma,Arial,Sans-serif;background:#790000;border:1px solid #400;border-radius:2px}
table#bcNavigation a:link{text-decoration:none;color:#DADADA}
table#bcNavigation a:hover{color:white}
td#bcFootPrev{width:10px}
td#bcFootAll{text-align:center}
td#bcFootNext{width:10px}
ul#calendarUl{margin:5px auto 0!important}
ul#calendarUl li a:link{}
#calLoadingStatus img{display:block;width:80px;margin:10px auto}
#calendarDisplay{display:none}
/* div that holds calendar */
#blogger_calendar *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#blogger_calendar{margin:0 auto;width:100%;padding:180px 8px 8px;background:white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0x2LQOQrg7g-0ENfEGd2y0IVfuLKxXmvgjN1FeNEoBinTfSYv-7EUCeUqdgA0B_7SQvQikqYb4IzraxCUvV7yW-xzhEiJpIPRWXImxMqg3M8BG3tznfDQSJIfb7g4z7Rz3KKGsRaph1M/w320/Minami.png) no-repeat 50% 0}
/* Table Caption - Holds the Archive Select Menu */
#bcaption{padding:3px 10px;margin:0;font:bold 100% Tahoma,Arial,Sans-serif;background:#BE3206;background:rgba(190,50,6,0.55);border:1px solid #BE3E00;border-radius:2px}
/* The Archive Select Menu */
#bcaption select{background:white;border:1px solid #BE3E00;padding:1px;width:90%;color:#B13100;font-weight:bold}
/* The Heading Section */
table#bcalendar thead{}
/* Head Entries */
table#bcalendar thead tr th{width:20px;text-align:center;padding:3px;font:bold 100% Tahoma,Arial,Sans-serif;background:#BE3206;background:rgba(190,50,6,0.55);border:1px solid #BE3E00;border-radius:3px;color:white}
/* The calendar Table */
table#bcalendar{margin:0 0;width:100%}
/* The Cells in the Calendar */
table#bcalendar tbody tr td{cursor:pointer;text-align:center;border-radius:3px;padding:3px;border:1px solid #FFC2AE;color:#CE3A01;font:bold 100% Tahoma,Arial,Sans-serif}
/* Links in Calendar */
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active{font-weight:bold;color:#ffffff;text-decoration:none}
table#bcalendar tbody tr td a:hover{color:#ffffff;text-decoration:none}
/* First Row Empty Cells */
table#bcalendar tbody tr td.firstCell{visibility:visible;background:#C54204;background:rgba(197,66,4,0.41);border:1px solid #C74E0A}
/* Cells that have a day in them */
td.filledCell{background:white;background:rgba(255,255,255,0.53)}
td.filledCell:hover{background:#FFE5D8;background:rgba(255,229,216,0.75)}
/* Cells that are empty,after the first row */
td.emptyCell{visibility:hidden}
/* Cells with a Link Entry in them */
table#bcalendar tbody tr td.highlightCell{background:#BE3206;background:rgba(190,50,6,0.8);border:1px solid #BE3E00}
table#bcalendar tbody tr td.highlightCell:hover{background:#D63300;background:rgba(240,57,0,0.8)}
/* Table Footer Navigation */
table#bcNavigation{width:100%;padding:3px 5px;color:white;font:bold 100% Tahoma,Arial,Sans-serif;background:#BE3206;background:rgba(190,50,6,0.55);border:1px solid #BE3E00;border-radius:2px}
table#bcNavigation a:link{text-decoration:none;color:#FFE4DB}
table#bcNavigation a:hover{color:white}
td#bcFootPrev{width:10px}
td#bcFootAll{text-align:center}
td#bcFootNext{width:10px}
ul#calendarUl{margin:5px auto 0!important}
ul#calendarUl li a:link{}
#calLoadingStatus{background:white;padding:10px 0}
#calLoadingStatus img{display:block;width:80px;margin:0 auto 10px}
#calendarDisplay{display:none}
/* div that holds calendar */
#blogger_calendar *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#blogger_calendar{margin:0 auto;width:100%;padding:170px 8px 8px;background:white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMtZmDsrovversDwIbZaJTJvCyFrrRfAm1hoLSxcQQDiWgz88VefC9W2UjPktSnjoLq2-zQv1snLnObmlKDLKEn8piWehCm8I20qB6e9oK6KKRRM7MakJGxg_xzfU3cfI0Es67LTCd_kw/w250/Melody.png) no-repeat 50% -3px}
/* Table Caption - Holds the Archive Select Menu */
#bcaption{padding:3px 10px;margin:0;font:bold 100% Tahoma,Arial,Sans-serif;background:#CC0039;background:rgba(204,0,57,0.59);border:1px solid #BE002E;border-radius:2px}
/* The Archive Select Menu */
#bcaption select{background:white;border:1px solid #BE002E;padding:1px;width:90%;color:#C70543;font-weight:bold}
/* The Heading Section */
table#bcalendar thead{}
/* Head Entries */
table#bcalendar thead tr th{width:20px;text-align:center;padding:3px;font:bold 100% Tahoma,Arial,Sans-serif;background:#CC0039;background:rgba(204,0,57,0.59);border:1px solid #BE002E;border-radius:3px;color:white}
/* The calendar Table */
table#bcalendar{margin:0 0;width:100%}
/* The Cells in the Calendar */
table#bcalendar tbody tr td{cursor:pointer;text-align:center;border-radius:3px;padding:3px;color:#CE013A;font:bold 100% Tahoma,Arial,Sans-serif}
/* Links in Calendar */
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active{font-weight:bold;color:#ffffff;text-decoration:none}
table#bcalendar tbody tr td a:hover{color:#ffffff;text-decoration:none}
/* First Row Empty Cells */
table#bcalendar tbody tr td.firstCell{visibility:visible;background:#C50442;background:rgba(197,4,66,0.32)}
/* Cells that have a day in them */
td.filledCell{background:white;background:rgba(255,255,255,0.53)}
td.filledCell:hover{background:#FFD8E0;background:rgba(255,216,224,0.67)}
/* Cells that are empty,after the first row */
td.emptyCell{visibility:hidden}
/* Cells with a Link Entry in them */
table#bcalendar tbody tr td.highlightCell{background:#CC0039;background:rgba(204,0,57,0.59)}
table#bcalendar tbody tr td.highlightCell:hover{background:#EB0042;background:rgba(243,0,49,0.59)}
/* Table Footer Navigation */
table#bcNavigation{width:100%;padding:3px 5px;color:white;font:bold 100% Tahoma,Arial,Sans-serif;background:#CC0039;background:rgba(204,0,57,0.59);border:1px solid #BE002E;border-radius:2px}
table#bcNavigation a:link{text-decoration:none;color:#FFDBE5}
table#bcNavigation a:hover{color:white}
td#bcFootPrev{width:10px}
td#bcFootAll{text-align:center}
td#bcFootNext{width:10px}
ul#calendarUl{margin:5px auto 0!important}
ul#calendarUl li a:link{}
#calLoadingStatus{background:white;padding:10px 0}
#calLoadingStatus img{display:block;width:80px;margin:0 auto 10px}
2. Klik Save dan lihat hasilnya
Sumber Code : MKR




praktek ah
ReplyDeletesilahkan gan, :-)
Deletewow..good post gan (h)
ReplyDeleteyuk upload post nya juga di Tanyain.com :)
gmna cara comentnya gan, kok nggak bisa b-(
Deletetest saja :ngakak:
Delete