
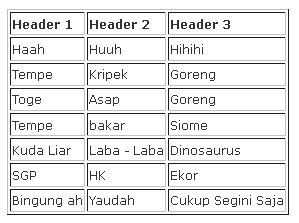
Gambar diatas adlah contoh gambar Tabel tanpa menggunakan CSS, Tampilan Tabel seperti gambar diatas sering kita jumpai pada blog yang menggunakan tabel Tanpa CSS, nah dalam postingan kali ini saya akan berbagi sedikit CSS untuk Tabel agar tampilan tabel Blog makin cantik, Hal ini tentunya akan sangat bereguna bagi para penulis artikel yang posting-postingnya menggunakan tabel. Karna akan mempengaruhi para pengunjung jadi semakin betah melihat tabel blog yang cantik.
dalam pemasangannya cukup mudah, silahkan pilih salah satu tampilan tabel yang kamu inginkan dibawah ini kemudian salin kode CSSnya untuk diletakkan di atas kode
]]</b:skin> atau </style>:Nuansa Merah Maroon

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Verdana,Arial,Sans-Serif;
color:#6F0A0A;
}
table[border="1"] tr {
background:#FFE5E5;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 10px;
border:1px solid #fff;
}
table[border="1"] tr:nth-child(even) {
background:#f5f5f5;
}
table[border="1"] th {
background:#A00F0F;
color:#fff;
font-weight:bold;
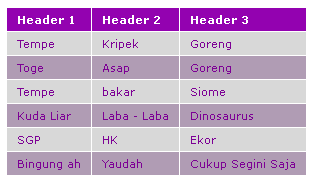
}Nuansa Ungu

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Verdana,Arial,Sans-Serif;
color:#7D0095;
}
table[border="1"] tr {
background:#D8D8D8;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 10px;
border:1px solid #fff;
}
table[border="1"] tr:nth-child(even) {
background:#B09CB4;
}
table[border="1"] th {
background:#9302B0;
color:#fff;
font-weight:bold;
}Nuansa Blogger

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Trebuchet,"Trebuchet MS",Arial,Sans-Serif;
color:#3366CC;
}
table[border="1"] tr {
background:#E1D4C1;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 15px;
border:1px solid #fff;
}
table[border="1"] td:nth-child(odd) {
background:#F5EDE3;
}
table[border="1"] th {
background:#104386;
color:#F89605;
font-weight:bold;
}Tampilan Sederhana

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Verdana,Arial,Sans-Serif;
color:#333;
}
table[border="1"] tr {
background-color:#fff;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 10px;
border:1px solid #333;
}
table[border="1"] th {
background-color:#333;
color:#fff;
font-weight:bold;
}
Markup HTML Standar
<table border="1" width="">
<thead>
<tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr>
</thead>
<tbody>
<tr><td>Tempe</td><td>Kripek</td><td>Goreng</td></tr>
<tr><td>Toge</td><td>Asap</td><td>Goreng</td></tr>
<tr><td>Tempe</td><td>bakar</td><td>Siome</td></tr>
<tr><td>Kuda Liar</td><td>Laba - Laba</td><td>Dinosaurus</td></tr>
<tr><td>SGP</td><td>HK</td><td>Ekor</td></tr>
<tr><td>Bingung ah</td><td>Yaudah</td><td>Cukup Segini Saja</td></tr>
</tbody></table>Silahkan atur width (lebar tabel) untuk menyesuaikan lebarnya.
Cara Menggabungkan Sel-Sel Tabel (Merge Cell)
colspan untuk menggabungkan kolom tabel dan rowspan untuk menggabungkan baris tabel. Nilai rowspan dan colspan menunjukkan jumlah sel yang ingin disatukan:
<table border="1">
<tr><th colspan="2">Header 1</th><th>Header 2</th><th>Header 3</th></tr>
<tr><td>1.1</td><td>1.2</td><td>1.3</td></tr>
<tr><td>2.1</td><td>2.2</td><td>2.3</td></tr>
</table>
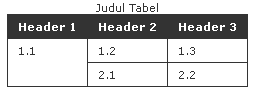
Karena sel tabel mendapatkan atribut colspan="2", maka dua buah posisi sel akan digabungkan. Maka, sel di sebelahnya harus dibuang. Ini berlaku juga untuk atribut rowspan, hanya saja penggabungannya secara vertikal:

<table border="1">
<caption>Judul Tabel</caption>
<tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr>
<tr><td rowspan="2">1.1</td><td>1.2</td><td>1.3</td></tr>
<tr><td>2.1</td><td>2.2</td><td>2.3</td></tr>
</table>Sementara Cukup empat buah desain yang Saya tuliskan di sini. Suatu saat mungkin akan Saya tambahkan lagi jika Saya mendapatkan inspirasi Sobat.
wah,,, ane coba dulu tuh,, kayaknya bagus tuh,, :D
ReplyDeleteNahh! ini dia tutorial yang ane cari2 ! akhirnya ketemu juga disini terimakasih atas infonya kang (h)
ReplyDeletesilahkan dicoba kang :)
Deletewohh keren mas
ReplyDeletewah ini nih yg saya cari thnk gan dh share
ReplyDeletemantep gan nice share :D
ReplyDeletewah keren gan, ternyata gitu caranya, terimakasih ya :d
ReplyDeleteBagus tuh yang Tampilan Sederhana :>)
ReplyDeleteThx gan :d
mantap gan , kapan" bisa ane coba :)
ReplyDeletekeren nih.... ijin sedot kang,.. :))
ReplyDeleteini widget buat disidebar ya? ane belum pake, sidebar slalu penuh, mungkin ini bisa buat penampung widget sidebar ane, makasih ya gan, nyicip dulu bentar
ReplyDeletesbenarnya ini lebih banyak digunakan pada posting yang didalamnya terdapat susuan tabel seperti rincian file / document dan bisa juga untuk list mp3
Deleteberguna ini, ane banyak posting dengan susunan tabel, bisa berguna soalnya kadang banyak susunan tabel, postingan lama selalu ketutup sama postingan baru yang ada tabelnya, ditambah lagi pengunjung yang BW kan jarang mencet older pos, bisa buntu nanti blog, mksh gan tutornya, ane save dulu
DeleteArtikel ini membantu saya dalam buat tabel agar tampilan tabel Blog makin cantik dan tentunya sangat berguna bagi saya. Terimakasih telah berbagi ilmu mengenai CSS untuk Tabel.
ReplyDeleteWebsite saya https://sriseptiarini.mahasiswa.atmaluhur.ac.id
Website Kampus http://www.atmaluhur.ac.id