
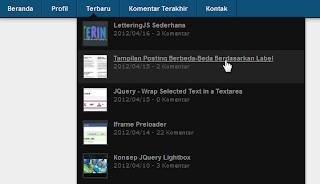
Menu Navigasi Dropdown Dengan Recent Comment Dan Recent Post, sebuah menu navigasi dari om Taufik Nurrohman (DTE) yang dilengkapi dengan recent post dan recent comment.
Untuk pemasangannya ikuti langkah langkah berikut ini :
<style>
#autonav {
position:absolute;
top:0;
right:0;
left:0;
z-index:9999;
margin:0;
padding:0;
font:normal normal 11px/normal Helmet,Freesans,Sans-Serif;
color:white;
border-bottom:2px solid #333;
-webkit-box-shadow:0 1px 7px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 7px rgba(0,0,0,.4);
box-shadow:0 1px 7px rgba(0,0,0,.4);
}
#autonav ul {
margin:0;
padding:0;
height:30px;
background-color:#0F5079;
}
#autonav ul li {
list-style:none;
display:inline;
float:left;
margin:0;
padding:0;
position:relative;
}
#autonav ul li a {
display:block;
line-height:30px;
height:30px;
overflow:hidden;
margin:0;
padding:0 15px;
border-left:1px solid #155F90;
border-right:1px solid #082E46;
text-decoration:none;
text-shadow:0 -1px 0 rgba(0,0,0,.4);
color:white;
font-weight:bold;
}
#autonav ul li a:hover,
#autonav ul li:hover > a {
background-color:#0F486C;
border-right-color:#082434;
}
#autonav ul ul {
position:absolute;
width:220px;
height:auto;
top:100%;
left:0;
z-index:9999;
background-color:#111;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.7);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.7);
box-shadow:0 1px 3px rgba(0,0,0,.7);
overflow:visible !important;
display:none;
}
#autonav ul ul:before {
content:"";
width:0;
height:0;
border:7px solid transparent;
border-bottom-color:#111;
position:absolute;
top:-14px;
left:24px;
}
#autonav ul ul li {
display:block;
float:none;
}
#autonav ul ul li a {
border:none;
color:#999;
}
#autonav ul ul ul {
top:0;
left:100%;
}
#autonav li:hover > ul {display:block}
/* Khusus JSON */
#autonav ul.json-dropdown {overflow:hidden}
#autonav ul.json-dropdown li {
cursor:pointer;
display:block;
padding:7px 10px;
margin:0;
overflow:hidden;
}
#autonav ul.json-dropdown li a {
line-height:14px;
height:auto !important;
padding:0;
}
#autonav ul.json-dropdown li a:hover {
text-decoration:underline;
background:transparent;
}
#autonav li ul li a:hover,
#autonav li ul.json-dropdown li:hover {background-color:#000}
#autonav ul.json-dropdown img.rp-thumb {
padding:0;
outline:none;
border:2px solid #333;
background-color:#02406C;
display:block;
float:left;
margin:0 10px 0 0;
width:40px;
height:40px;
}
#autonav .subposts span,
#autonav .subcomments span {
font-family:Verdana,Tahoma,Helmet,Freesans,Sans-Serif;
color:#666;
font-size:9px;
}
/* Drop down menu untuk ukuran yang cukup lebar */
#autonav .wide {width:400px}
</style>
<script>
//<![CDATA[
var numpost = 7,
numcomment = 7,
cmtext = "Komentar",
cmsumm = 100,
pBlank = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC";
//]]>
</script>
<script src='http://dte-project.googlecode.com/svn/trunk/json-dropdown.js'></script>
5. Setelah itu cari kode </body>
6. Salin kode berikut dan letakkan diatasnya
<nav id='autonav'>
<ul>
<li><a href='/'>Beranda</a></li>
<li><a href='#'>Profil</a></li>
<li><a href='#'>Terbaru</a>
<ul class='json-dropdown subposts wide'>
<script src='http://nama_blog.blogspot.com/feeds/posts/summary?alt=json-in-script&callback=dropdownposts'></script>
</ul>
</li>
<li><a href='#'>Komentar Terakhir</a>
<ul class='json-dropdown subcomments'>
<script src='http://nama_blog.blogspot.com/feeds/comments/summary?alt=json-in-script&callback=dropdowncomments'></script>
</ul>
</li>
<li><a href='#'>Kontak</a>
<ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Dolor Sit Amet</a></li>
</ul>
</li>
</ul>
</nav>- Atur jumlah posting menu recent post pada variabel
numpost - Atur jumlah posting recent comment pada variabel
numcomment - Atur label komentar pada variabel
cmtext(misal: 18 Komentar) pBlankberfungsi untuk menampilkan gambar cadangan pada recent post yang tidak memiliki gambar mini- Atur jumah ringkasan komentar pada variabel
cmsumm - Ganti URL yang aku beri tanda dengan URL blogmu.
Simpan dan lihat hasilnya, untuk mempercantik tampilannya sesuai keinginan, silahkan dikembangkan sendiri .
Sumber : http://www.dte.web.id/2012/04/recent-post-dan-recent-comment-pada.html
Sumber : http://www.dte.web.id/2012/04/recent-post-dan-recent-comment-pada.html
Pertamax gan... Hehehe
ReplyDeletesolar gan :-)
Deletesip gan
ReplyDeletesukses terus buat blog sobat (h)
keren nih gan..ane mau nyoba ah :D
ReplyDeletesemoga berhasil :)
Deletesig gan (o)
ReplyDeleteboleh juga nih, di blog ane blum d pasang menu dropdown, nyari yg bagus. thanks (y)
ReplyDeletesip gan =))
Deletewah keren gan, izin praktekin ya :d
ReplyDelete=p~
Deletewah bagus nih buat di coba di blog saya . thanks gan udah share
ReplyDeletemantab ini gan. izin coba
ReplyDeleteBisa di coba nih :D
ReplyDeleteMANTABB :D yuhuuu
ReplyDeletePertama bisa gan terus kok gak bisa lagi, kenapa ya?
ReplyDeleteSilakan di cek http://kang-onk.blogspot.com
Thanks gan.. Tapi kok jadi berat gini templatenya T_T
ReplyDelete